React Native is gradually becoming a trend in the field of programming multi-platform mobile applications with outstanding features. The community is growing more specific with nearly 70k stars on github this is an impressive number. Nowadays, few frameworks are available. The basics I have already mentioned in the React Native overview article. Today I’m going to delve into why we should use React Native for software projects, here are 5 reasons that I think are the most important.
1. Native relay is an open source
Specifically, React Native is developed by a large software company, Facebook, so it has a huge backing, and Facebook chooses open source React Native to be a modern step. Currently open source software is a software development trend that many of the world’s leading software technology companies are gradually replacing instead of closed software development.
React Native uses the MIT license, so users can do whatever they want with the source code of React Native, including commercialization with no restrictions on the use, copying, and editing of source code. This makes the React Native user and developer community constantly evolving, so that’s why many errors are detected and quickly corrected to help React Native continuously improve and optimize. Feel free to talk or hire react native developers to know more.
2. Learn once, write anywhere
React Native is primarily built on ReactJS so it inherits the properties and source code of React Native and ReactJS is almost the same to help a programmer know ReactJS can React program Native and vice versa easily. Currently web and mobile are the two main programming platforms that most users and businesses need the most.
At the same time, it also helps businesses reduce development costs, manage source code and at the other hand make the application homogeneous in many different environments.React Native also uses Javascript language which is increasingly popular all over the world.

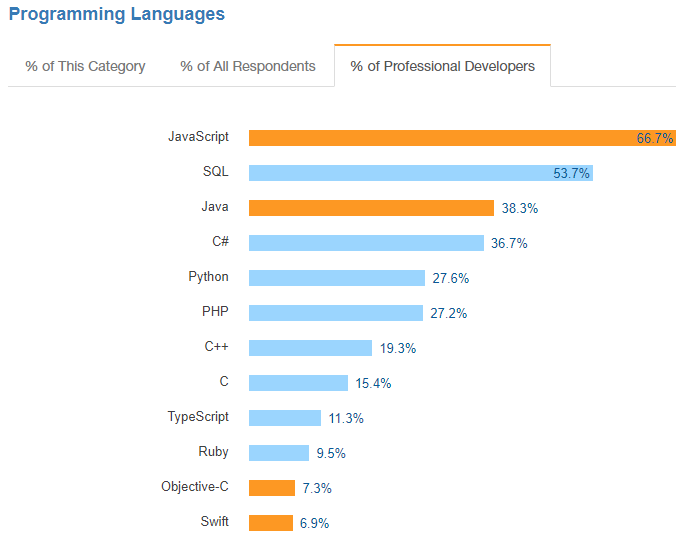
[Source Stack Overflow 2017 Developer Survey]
3. Do not stop developing
As we mentioned above, React Native owns an extremely high number of stars on github. The development community is big, which means that React Native is not a build project so that it lives growing and growing a lot of users, contributing every day. If there is a problem that we are currently unable to solve, it may only be a few days later that the problem has been solved.
If you look at the source code on github, you can easily see how the React Native really lives. Every hour, every day new source code is updated, many errors are detected and many errors are resolved.
4. Pay attention to the UI
React Native places a lot of emphasis on UI development for mobile applications. When compared to other frameworks such as AngularJS or MeteorJS, React Native focuses heavily on UI making it more like a JS library than a JS framework. As a result, UI is greatly improved, responding quickly to users, making download speed and processing speed not less than Native application. Users feel smoother.
5. Multiple Plugin support
Sometimes it is really important to use devices and sensors on your phone in your application. In cross-platform application programming, we can’t always do it, and React Native is nothing to worry about. React Native has made it easier to help developers use sensors in devices such as GPS, Bluetooth, etc. Using integrated plugins can minimize performance and speed risks. load application level.
Advantages of React Native for cross-platform app development
We can’t deny that React Native is a powerful framework but every framework has certain advantages and disadvantages, so there will be situations and should not use that framework:
1. We should use React Native when you have low investment costs that are not too high but want a relatively good application that is not too important to be extremely high performance. And conversely, if your project requires extremely high performance then consider whether or not to use React Native because even though it has relatively high performance and it’s still not as good as Native applications.
2. You are interested in the interface and the ability to respond to users is high, React Native is a right choice. In contrast, when you are only interested in performance, or you have to deal with specific tasks that require performance but not the interface but you should review it.
3. Once you have a website using ReactJS and want to build an application on mobile, there’s no doubt that you should choose React Native to reduce costs and save time in programming.
4. When your application requires high security as React Native is not a good choice because React Native is an application built on Javascript libraries. At the same time React Native is an open source application, so there may be many security errors that have not been detected and fixed in time. So when you want to build a useful application like a banking application so you need to consider it carefully and the code quality must be very high to handle security issues. can happen.
5. One last point we want to emphasize, React Native is not 100% native sometimes having tasks that require using Native code, we need to have a programming team to know and write Native code when needed. And the obvious point when using React Native you must use ReactJS code so your application will also have the advantages and disadvantages of ReactJS, and sometimes you want to use other frameworks like Angular.JS, Vue. JS can’t. ReactJS has such competitors for a reason because there are no perfect frameworks, each framework has its advantages and disadvantages.