ReactJS is a JavaScript library created by Facebook to develop front end for web applications.
Referring to the MVC model, ReactJS is built as a library for View which is not a framework like AngularJS (full tools for View-Model-Controller development).
Therefore, many people say that the comparison between ReactJS and AngularJS is a comparative comparison. But people still like to make comparisons. Though, all comparisons are relative, we will understand how ReactJS shall stay as a primary choice in 2019.
Back to the problem, the design purpose of ReactJS only supports View development leading to the introduction of Relay, GraphQL. 3 React – GraphQL-Relay set to create the “advertised” RGR model which will replace the MVC and Restful model in the future.
What good does ReactJS have?
Component: Components in ReactJS allow you to separate UI into independent components.
Using components brings many benefits.
First it is reusable. We can completely reuse components if needed. For example, suppose you need to make an application that displays the same news feed as Facebook, instead of writing the code over and over to display a news feed, you can create a News Feed component.
Secondly, component is encapsulation. Each component is independent of each other and communicates through predefined input parameters (property). Therefore, when debugging, it is easy to predict which part is wrong to fix bug. For example, a beautiful day, designer told me to convert the avatar from square to circle of each news feed. Instead of groping at where the code displays the avatar in billions of lines of code, it’s easy to find that the Avatar of the news feed goes to the component News Feed.
In addition, using the component will make the code more concise and easier to read. Component is a new concept, in AngularJS we have a directive similar to the component of ReactJS. However, in AngularJS, you can write directive or not, but ReactJS is required to write component. Mindset of ReactJS is “suffering after pleasure”
Compared to Angular (the upgraded version of AngularJS), the component declaration of ReactJS is extremely simple. For Angular we need to declare modules, components and things that are messy like providers, selector.
Write HTML with Javascript
For AngularJS, each small module will be able to include HTML, CSS and Javascript files. As for ReactJS, everything is Javascript. This means you use javascript to generate HTML. To create dynamic web, we need to handle something to generate the corresponding HTML. For example, to change the number of lines that understand the word 10 to 20 of a data table, we have to handle some steps with the data (call the API, get more information), then generate 20 rows of data corresponding:
Generating dynamic HTML is a must for a dynamic web and it is nothing new, for a long time people used JSP, PHP on the server side to do this. AngularJS, two way binding to map data from View (html files) into Model (javascript files) and vice versa. ReactJS uses something called JSX. JSX has the same structure as HTML used by React to create HTML text that exists in JavaScript code.
When you hire React JS developers you shall find out that some like to write HTML in Javascript some don’t like. Without discussing technical issues, the question is why do we have our own HTML, Javascript but now we have to write everything in Javascript? In Angular, we can separate HTML and Javascript but for ReactJS it is impossible. A beginner who converts to writing HTML in Javascript may encounter many difficulties.
Performance render with virtual DOM:
What is DOM?
DOM is short for Document Object Model, roughly translated as Document Object Model. The structure of an HTML file will have a parent-child hierarchy nested. Each HTML tag will have attributes such as color, size, … and when the attribute changes, we need to render the HTML to display that change to the user.
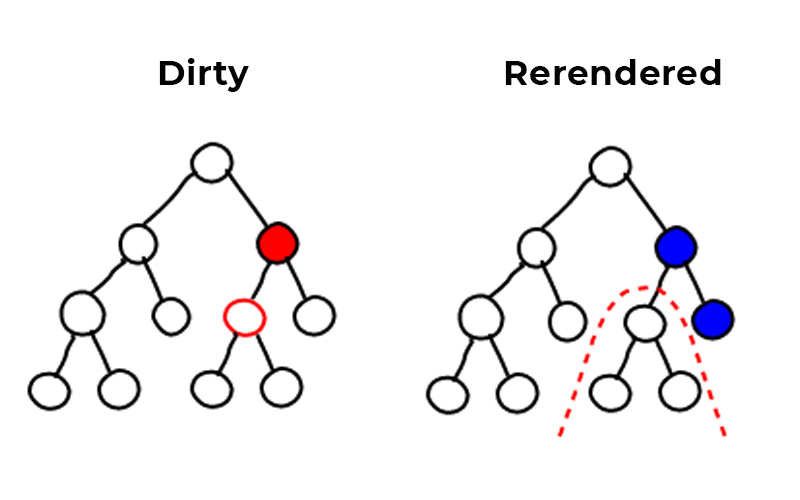
Writing HTML in React JavaScript forms a virtual DOM (Virtual DOM) structure. This creates performance in rendering the interface again. First, React renders the views on memory, then calculates exactly what has changed and only updates what changed into the browser’s DOM. Therefore, React does not need to update the entire DOM when there are changes.

Conclusion
In general, ReactJS is suitable for long-term web development projects: although difficult to write, it is easy to expand later. If you want to build a product that requires lifetime updates and additional features, ReactJS is a good choice.